Шаг № 4. Как изменить дизайн блога
В этой части нашего руководства о том, как начать вести блог, мы предполагаем, что вы установили WordPress и знаете, как писать сообщения. Если нет, то вернитесь к предыдущей инструкции: Как начать блог. Теперь мы объясним, как изменить дизайн вашего блога.
После установки ваш блог будет иметь стандартный дизайн WordPress и выглядеть очень пресно. Тем не менее, одним из привлекательных аспектов WordPress является то, что он позволяет вам изменить практически все, в том числе то, как он выглядит для ваших посетителей. Существует почти неограниченный выбор шаблонов или тем, которые вы можете использовать, многие из них бесплатны, а также широкий спектр плагинов для добавления дополнительных функций.
Как начать блог: настройка темы
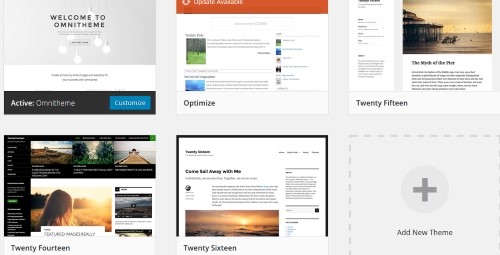
Тема – это шаблон, который определяет “внешний вид” вашего блога. Полный макет вашего блога можно изменить, изменив тему. Перейдите на панель инструментов вашего блога слева, затем нажмите «Внешний вид» -> «Темы». После этого вы увидите список тем, которые вам доступны.
Для начала WordPress обычно отображает здесь свои собственные стандартные темы, а также любые, которые вы устанавливаете самостоятельно. Используемая в настоящее время тема будет отмечена как «Активна» внизу изображения в этом списке.

На изображении выше показано несколько тем на этом сайте: от Twenty Fourteen до Twenty Sixteen — стандартные бесплатные темы WordPress. Обычно вы можете сначала просмотреть свою тему и активировать ее, нажав «Активировать» — в некоторых случаях вам нужно будет навести курсор на тему, чтобы увидеть кнопку «Активировать».
Мы предлагаем вам начать с одной из бесплатных тем WordPress, пока вы не познакомитесь с дизайном и написанием блогов. В Интернете доступно множество платных и бесплатных тем. Они легко загружаются в ваш блог.
Добавление новой темы
На панели инструментов перейдите в раздел «Внешний вид» -> «Темы», затем нажмите кнопку «Добавить новый»:

Теперь вам будет представлен список доступных тем:

Выберите тот, который вам подходит, затем наведите на него курсор и нажмите «Установить». После установки нажмите «Активировать», и ваша новая тема заменит ту, которую вы использовали. Вы можете начать настраивать свой блог, чтобы он выглядел так, как вы хотите. Если вы выполните поиск в Google, вы найдете тысячи тем WordPress в Интернете — большинство из них платные, но есть и бесплатные.
Меню навигации
Знание того, как настроить хорошую систему навигации, является важным аспектом понимания того, как правильно начать вести блог. Меню навигации позволяют вашим читателям перемещаться по вашему сайту, нажимая на ссылки. WordPress предлагает простой способ их создания, и ваша тема может также предлагать структуры меню, характерные для этой темы. Вот как можно создать меню навигации с помощью WordPress.
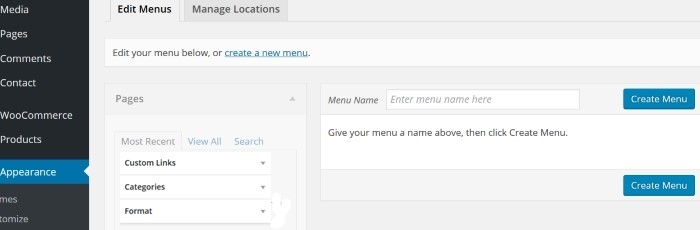
Перейдите в Панель инструментов -> Внешний вид -> Меню:

Введите имя, которое вы хотите дать своему меню, в ‘Название меню’ поле и нажмите «Создать меню». Далее вам нужно добавить пункты меню; страницы, на которые будет вести ваше меню при нажатии на ссылки.
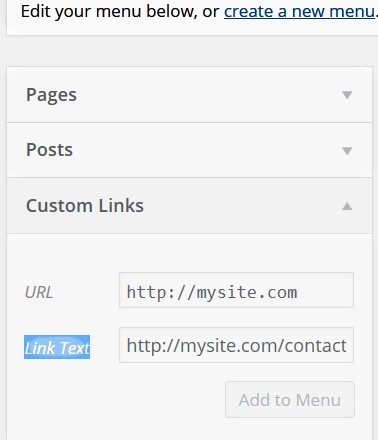
Чтобы сгенерировать ссылку, нажмите «Пользовательские ссылки», а затем добавьте URL-адрес вашей ссылки. Допустим, это ваша домашняя страница. Вам также будет предложено указать «Текст ссылки» — как ссылка будет выглядеть в вашем меню. Вы можете назвать это «Дом».

Если у вас уже есть страницы в вашем блоге, добавьте на них ссылки, щелкнув раздел «Страницы», как указано выше, и выбрав нужную страницу из предоставленного списка. Вы также можете изменить текст ссылки в соответствии с меню, например, «Свяжитесь с нами». Сделав это, нажмите «Добавить в меню».
Как разместить меню на своей странице
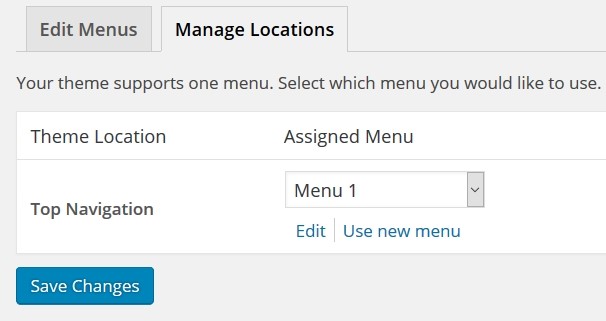
Взгляните еще раз на изображение меню «Раздел» выше. Вы увидите вкладку «Управление местоположением» рядом с вкладкой «Редактировать меню». Откройте его, чтобы разместить свое меню там, где вы хотите, чтобы оно отображалось на ваших страницах. Когда вы нажмете на вкладку, вы увидите что-то вроде этого:
Я хочу добавить свое меню в область «Основное меню», поэтому используйте раскрывающееся меню справа, чтобы выбрать название меню, а затем сохраните изменения.
Для начала нажмите на раздел «Страницы» редактора меню.

Ваша тема может предлагать вам несколько мест меню или только одно. В приведенном выше примере ваше единственное расположение меню находится в верхней части вашей страницы или сообщения в блоге. Многие считают, что это лучшее место, поскольку оно привлекает внимание ваших читателей, когда они обращаются к вашему блогу. После того, как они закончат читать сообщение, они могут прокрутить вверх и щелкнуть, чтобы найти другую страницу или услугу, которые могут их заинтересовать.
Изменение видимых URL-адресов
В WordPress способ создания веб-адресов (URL) известен как «постоянные ссылки». Они не очень удобны для пользователя и должны быть изменены. Пример стандартной постоянной ссылки: http://вашсайт.com/?p=127. Мы не будем вдаваться в то, как это устроено здесь, поскольку это не имеет значения. Что вы должны сделать, это изменить его.
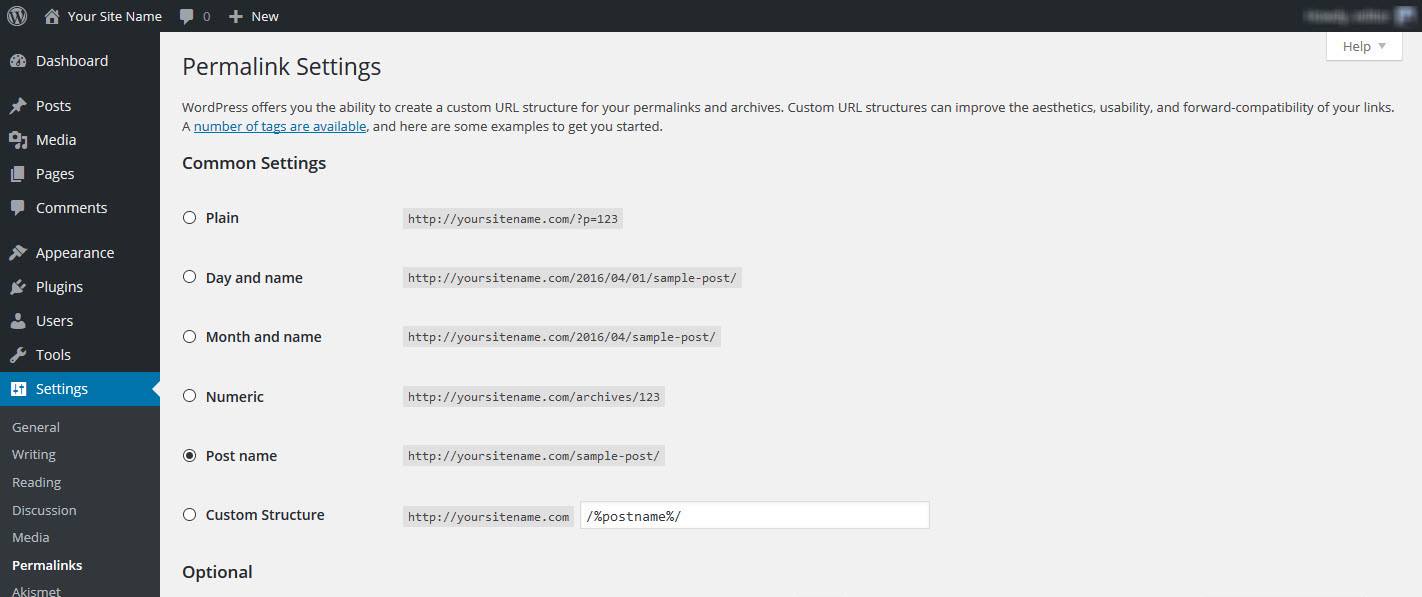
Для этого перейдите в Личный кабинет -> Настройки -> Постоянные ссылки.
Вы увидите такой экран:

Либо нажмите на название сообщения, либо, как я предпочитаю, нажмите на пользовательскую структуру и скопируйте /%postname%/ в предоставленное текстовое поле. Либо должно работать. Это означает использование имени сообщения, которое вы ввели в поле «Постоянная ссылка» в верхней части экрана «Добавить новое сообщение». Нажмите «Сохранить изменения», и все готово.
Далее мы покажем вам, как добавлять плагины, чтобы открыть совершенно новый мир ведения блога.
Добавление плагинов в блог
Плагины — это скрипты или приложения, которые вы можете добавить в свой блог, чтобы расширить его функциональность, и они являются важным аспектом понимания того, как начать блог, который понравится вашим посетителям. Плагины разрабатываются сторонними программистами и их буквально сотни, если не тысячи. Доступны плагины для таких функций, как:
Правильное SEO: Поисковая оптимизация повышает вероятность хорошего рейтинга в поисковых системах. Yoast, на наш взгляд, лучший.
Социальные медиа: Плагины позволяют добавлять в блог различные кнопки социальных сетей. Связь с социальными сетями, такими как Facebook, Twitter, Instagram, Pinterest, Google+ и другими, не только увеличивает доступность вашего блога для потенциальных посетителей, но и повышает вашу узнаваемость в поисковых системах.
Контактные формы: Наличие контактной формы в вашем блоге позволяет читателям легко связаться с вами. Им не нужно получать доступ и писать электронные письма, а просто заполнять форму и отправлять ее вам одним щелчком мыши.
Плагин для джетпака: Существует один плагин, который не только дает вам множество статистических данных о вашем блоге и позволяет вам размещать изображения в боковых меню, но также гарантирует, что ваш блог будет хорошо выглядеть на небольших экранах мобильных телефонов и планшетах. Это Jetpack, один плагин, который должен быть установлен у большинства людей — вы всегда можете деактивировать его, если он вам не нужен.
Плагин Аскимет: Askimet останавливает спам в комментариях. Это похоже на спам в электронной почте, но он отображается в поле «Комментарии» в ваших блогах. Если вы не контролируете это, программное обеспечение для рассылки спама в блогах может заполнить ваши комментарии в блоге спамом, прежде чем вы это осознаете.
Чтобы установить любой плагин, просто скачайте его и нажмите «Установить». Ваши плагины появятся на вашей панели инструментов в разделе «Плагины», и они обычно поставляются с инструкциями по их использованию и веб-сайтом для поддержки, если вам это нужно.
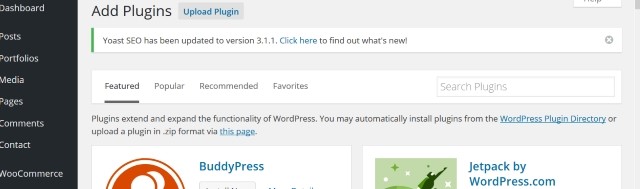
Вот страница установки плагина. Перейдите в панель инструментов -> Плагины, и вы найдете этот экран:

Эта страница позволит вам искать полезные плагины — как в прокручиваемом списке, начиная с BuddyPress и jetpack выше, так и щелкая меню, начинающееся с «Избранные» и «Популярные». Каждый плагин объясняет его использование и как его загрузить и активировать. Большинство из них также позволяют изменять настройки, если это имеет отношение к плагину.
Если вы выберете правильные плагины, вы сэкономите много времени при настройке своего блога. Существует даже плагин, который привязывает вашу учетную запись Google Analytics к вашему блогу, и плагин, который регистрирует ее в вашей учетной записи Google Search Console (ранее Google Webmaster Tools). Потратьте некоторое время на просмотр доступных плагинов, и вы сможете найти что-то, что вам понравится или сэкономит вам много работы.
Внесение быстрых изменений в дизайн вашего блога
Теперь ваш блог работает как надо, но, возможно, вы хотите, чтобы он выглядел по-другому — может быть, с вашими собственными цветами или собственными изображениями в заголовке. Вот как настроить дизайн вашего блога, чтобы он отражал ваши собственные предпочтения.
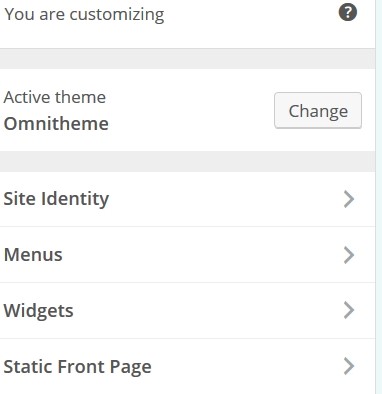
Перейдите в Панель инструментов -> Внешний вид -> Настроить. Вы увидите этот экран с домашней страницей справа и параметрами настройки слева. Те, что показаны ниже, могут отличаться от ваших, в зависимости от вашей темы. Тем не менее, общие принципы остаются в силе.

Ваша собственная активная тема будет отображаться вместо нашей «Омнитемы». Вы можете изменить тему здесь, но это не рекомендуется, если вы уже работаете с той, которая вам нравится. Вот какие изменения можно внести здесь:
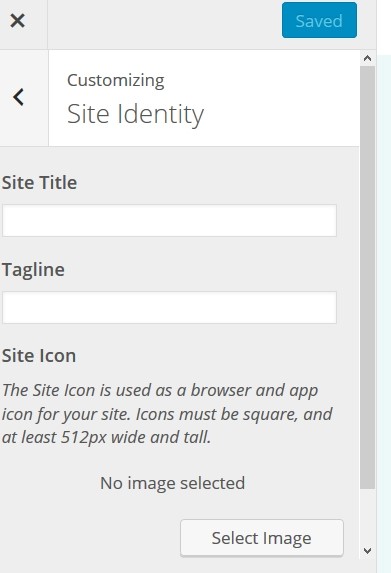
Идентификация сайта:

Приведенные здесь параметры будут меняться в зависимости от выбранной вами темы. Здесь вы можете изменить название своего блога, а также слоган, подзаголовок, который появляется вверху каждой страницы. Многие предпочитают игнорировать слоган, но эта функция позволяет легко использовать его, а затем очистить, если вам не нравится внешний вид. Просто вернитесь сюда и очистите окно слогана.
Вы также можете выбрать изображение для шапки своего блога — оно будет отображаться на каждой странице и в каждом посте. Некоторые темы позволят вам добавить фоновое изображение, которое будет лежать под вашим текстом. В некоторых случаях вы можете изменить цвет текста и добавить цвет фона к сообщениям в блоге.
Не беспокойтесь, если все эти параметры появятся в вашей теме. Вы можете выполнить все вышеперечисленное в другом месте своего блога. Цвет текста можно изменить для каждой страницы и поста из текстового редактора, а цвета фона и изображения не должны вас сейчас беспокоить, так как большинство людей их не использует.
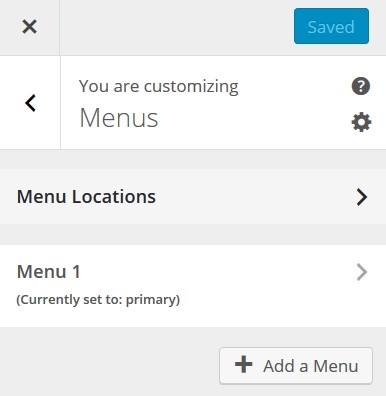
Меню:
Ссылка «Меню» предлагает вам следующие варианты:

Опять же, это может отличаться от вашей темы, хотя там должны быть одни и те же параметры. Вы можете изменить расположение своих меню, а также добавить новые меню.
После того, как вы какое-то время будете вести блог, вы познакомитесь со всеми параметрами, доступными для темы, которую вы используете. Есть и другие способы изменить внешний вид вашего блога, но пока у вас достаточно информации для работы.
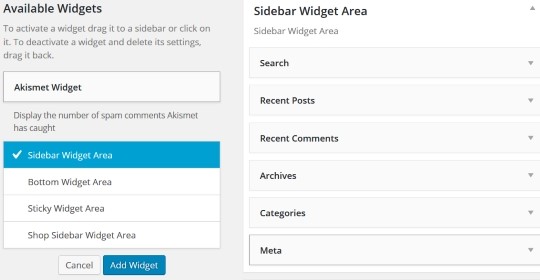
Виджеты:
Вы должны научиться правильно использовать виджеты. Виджеты — это скрипты, которые добавляют функциональности и изюминки вашему сайту. Например, вы можете добавить виджет календаря, который показывает вашим посетителям календарь на текущий месяц на вашем сайте. Виджет «Поиск» добавляет в ваш блог окно поиска, где читатели могут добавлять ключевые слова для поиска на вашем сайте нужной информации. Правая боковая панель ниже показывает выбор возможных виджетов, которые вы можете использовать.

Вы можете нажать «Доступные виджеты», а затем активировать виджет, который хотите использовать. Вы также можете загружать виджеты онлайн и использовать их, если это позволяет ваша тема. Вы можете выбрать, где разместить виджет: на боковой панели, в нижней части страницы или даже сделать его липким, в области сообщения или страницы, которая остается видимой на экране независимо от прокрутки.
Статическая титульная страница
Этот параметр позволяет определить одну из ваших страниц или сообщений в блоге как статическую главную страницу. Это будет страница, которую видят все ваши посетители, когда они впервые заходят в ваш блог. Некоторые блоггеры предпочитают, чтобы их сообщения отображались на целевой странице URL-адреса, в то время как другие предпочитают статическую страницу, с которой посетители могут ознакомиться.
Иногда некоторые посетители чувствуют себя лучше, отождествляя себя с блогом, если каждый раз попадают на одну и ту же главную страницу. Эта страница может. Конечно, вы должны иметь статичный вводной раздел, а затем отображать последние сообщения в блоге. Таким образом, статическая страница не обязательно должна быть похожа на обычную целевую страницу веб-сайта, но она будет целевой страницей для вашего блога!
Это все, что касается этой части нашего Руководства о том, как начать вести блог. Теперь вы должны быть в состоянии создать блог, чтобы начать продвигать его. В следующей части этого руководства объясняется, как продвигать свой блог.
Перейти к следующему шагу »






