Как создать заголовок WordPress с настраиваемым текстом и графикой • TechRT
Если вы знаете, как создать заголовок WordPress, вы можете настроить любую тему WordPress в соответствии со своей нишей. Вы можете использовать свои собственные фотографии, если хотите, и создать свой собственный текст заголовка. Вы больше не найдете других блогов WordPress, которые выглядят так же, как ваш. Ваши заголовки будут уникальными как по тексту, так и по графике.
Многие люди знают, как это сделать с помощью Photoshop, но действительно ли стоит тратить более 500 долларов, если все, что вы хотите сделать, это дизайн заголовков? Вы можете использовать Photoshop Elements, который значительно дешевле, но почему бы просто не использовать бесплатное программное обеспечение?
Бесплатное графическое программное обеспечение
В Интернете доступны различные типы бесплатного программного обеспечения, в том числе с открытым исходным кодом (например, Apache, Linux, Firefox и Android) и приложения, предлагаемые Фондом свободного программного обеспечения. Существует также бесплатное программное обеспечение, которое можно использовать бесплатно, но, как правило, оно все еще является «закрытым» или проприетарным, например, Skype и программа для чтения Adobe PDF.
Вот две формы бесплатного программного обеспечения, которые вы можете использовать совершенно бесплатно, а именно Paint.net и XHeader. Мы будем использовать оба из них в этом уроке.
Paint.net
Panit.net — это простой, но мощный графический редактор для Windows, который изначально был разработан как бесплатная версия Microsoft Paint, но теперь превратился в нечто, что, по мнению многих, может конкурировать с Photoshop в большинстве приложений.
Его можно скачать с www.getpaint.net
XЗаголовок
Это еще одно бесплатное программное приложение, которое можно использовать для преобразования графики в заголовки. Вы можете использовать его, чтобы добавить текст в заголовки, созданные с помощью Paint, и изменить их размер до точных размеров, требуемых вашей темой WordPress.
Его можно скачать с www.download.cnet.com/XHeader/3000-2191_4-10900367.html
Хотя верно то, что многие бесплатные программные приложения также поставляются с вредоносными программами, эти два пакета получены из авторитетных источников, и никаких сообщений о рекламном ПО, трекерах или вирусах с ними не поступало. Если это вас беспокоит, просто загрузите их, а затем запустите используемое вами антивирусное программное обеспечение. CNet и paint.net, как правило, являются хорошими, чистыми источниками бесплатного программного обеспечения.
Бесплатные изображения
Чтобы создать новый заголовок, вам, скорее всего, потребуются изображения — если только ваш дизайн не состоит только из текста. Ваши изображения могут быть логотипом вашей компании, фотографией вас или вашей команды или другими типами картинок/фотографий. Вы можете использовать существующие сохраненные изображения, делать фотографии и использовать их или загружать бесплатные изображения.
Если вы используете бесплатные изображения, убедитесь, что вы можете использовать их на законных основаниях, и если да, то какое указание авторства вы должны указать, если оно есть. Вы можете использовать Microsoft Clipart, хотя есть также ряд онлайн-источников изображений без водяных знаков. Поиск в Google должен дать вам несколько хороших источников.
Одним из них является 123RF, предлагающий отличный выбор бесплатных изображений. Вы должны сначала зарегистрироваться, а затем вы можете осуществлять поиск. Большинство изображений платные, но самые маленькие размеры изображений в разделе «бесплатно» полностью бесплатны, без каких-либо ограничений в их использовании.
Бесплатные изображения 123RF не особенно малы. Один из них используется для этой демонстрации и имеет выходной размер 10,5 см x 15,9 см. Более чем достаточно для хорошего изображения заголовка. Вы можете просмотреть бесплатные изображения здесь: http://www.123rf.com/search_free.php?
После того, как вы загрузили программное обеспечение и изображения, которые собираетесь использовать в заголовке WordPress, и отметили, где вы их сохранили, все готово для начала.
Прежде чем вы начнете работать над заголовком, вы можете сначала поиграть с программным обеспечением. Это даст вам представление о том, что возможно, и, возможно, также некоторые новые идеи о типах украшений и размерах шрифта, с которыми вы, возможно, захотите работать.
Последовательность шагов включает в себя:
- Загрузите два бесплатных пакета программного обеспечения выше.
- Определите размеры заголовка для вашей темы WordPress. Например, тема 2010 года имеет размер 940 x 198 пикселей, а тема 2013 года — 1600 x 230 пикселей.
- Набросайте примерный рисунок того, как вы хотите, чтобы ваш заголовок выглядел.
- Загрузите любые изображения или логотипы, которые вам нужны.
- Используйте Paint для оформления графической части шапки.
- Используйте XHeader, чтобы написать и разместить текст.
- Повторите шаг 6 для любого дополнительного текста или необходимого украшения.
Как создать заголовок WordPress с помощью Paint.net
Запустите Paint и настройте размер холста в соответствии с требованиями вашей темы WordPress. Мы используем 2010 год, так что это 940 x 198 пикселей.

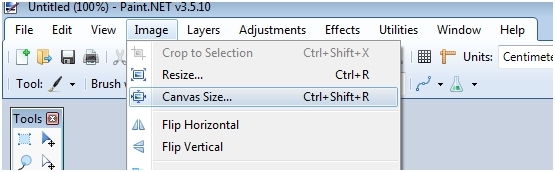
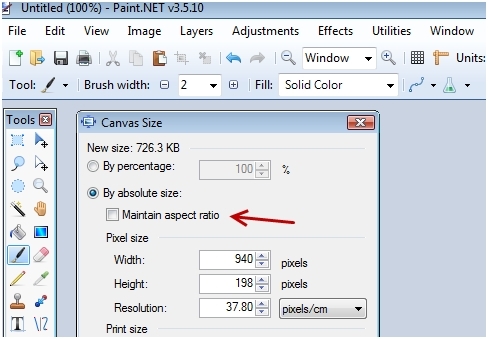
Нажмите «Размер холста», затем установите размеры, как показано ниже:

Убедитесь, что вы сняли флажок «Сохранить соотношение сторон», как показано, иначе вы не сможете правильно установить высоту. Холст, с которым вы будете работать, теперь будет отображаться в центре экрана.
Дальнейшие действия будут зависеть от того, как вы спроектировали заголовок. У вас может быть логотип вместе с изображениями и текстом, как я собираюсь сделать здесь. Как бы ни выглядел выбранный вами дизайн, теперь вы должны взять каждый элемент и подогнать его размер.
В демонстрационных целях мы создадим заголовок WordPress для парикмахерской. Имейте в виду, что это демонстрация, и как только вы поймете основы, вы сможете дать волю своему художественному чутью, чтобы создать свой собственный шедевр. Я использую две фотографии и логотип, фотографии занимают всю высоту шапки — 198 пикселей.
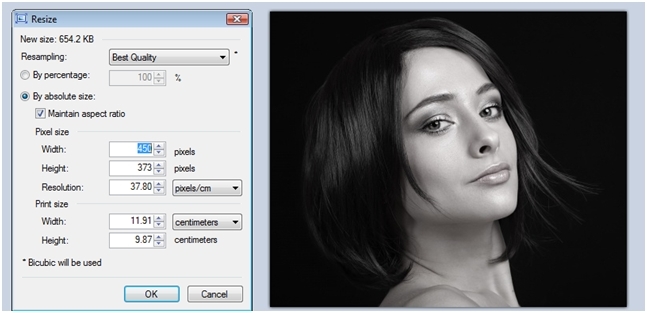
Мой первый оригинал имеет размер 450 x 373 пикселей, как вы можете видеть здесь:

Я хочу изменить высоту на 198 пикселей, такую же, как стандартная высота заголовка. Для этого нажмите «Изображение» в верхней строке меню Paint, затем «Изменить размер» — вы увидите экран выше. На этот раз вы должны сохранить соотношение сторон, чтобы размеры головы были правильными.
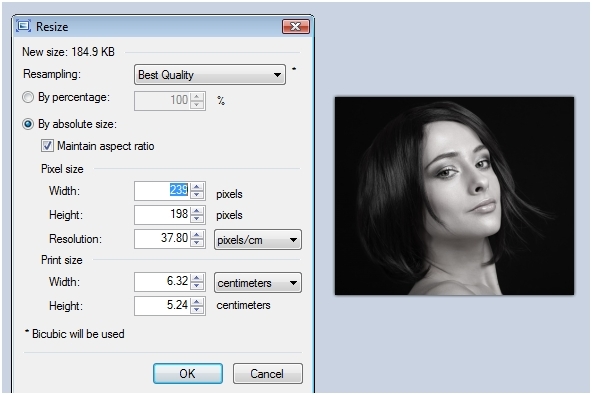
Просто уменьшите высоту до 198 пикселей, таким образом:

Как видите, ширина изменилась вместе с высотой, чтобы сохранить пропорции головы. Теперь нажмите OK, чтобы сохранить новый размер.
Пока все хорошо, но я хочу, чтобы женщина смотрела налево, а не направо. Нажмите еще раз на «Изображение» на верхней панели навигации, затем нажмите «Отразить по горизонтали» — теперь у нас есть:

Чтобы сохранить это, нажмите «Сохранить» в меню «Файл», а затем нажмите «ОК» в правом нижнем углу обновленного экрана.
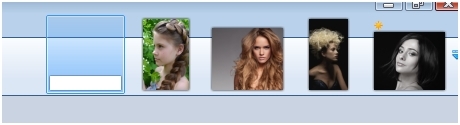
Теперь мы построим заголовок. Если вы посмотрите в правый верхний угол экрана в Paint, вы увидите последние изображения, с которыми вы работали. Этот снимок включает в себя некоторые другие, которые я использовал:

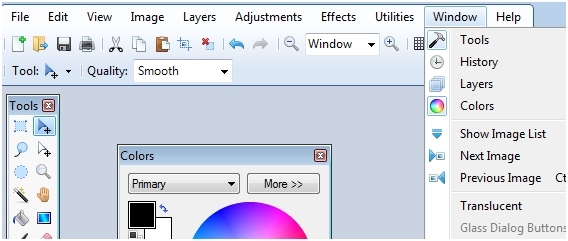
Изображение слева — это холст с правильным размером 940 x 198. Теперь мы должны щелкнуть по нему, чтобы перенести его в рабочую область. Я хочу покрасить его в черный цвет, поэтому нажмите «Окно» в главном меню «Краска», а затем «Цвета». Теперь нажмите на банку с краской в меню «Инструменты» слева:

Теперь ваш курсор примет форму банки с краской. Поместите это поверх холста заголовка и щелкните левой кнопкой мыши. Холст должен быть черным. Теперь мы готовы разместить графику на холсте.
Размещение графики
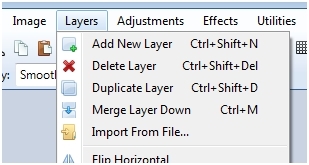
Теперь, когда черный холст находится в центре экрана, перейдите в меню и нажмите «Слои».

Теперь нажмите «Импорт из файла» — сейчас мы восстанавливаем отформатированные изображения и размещаем их на холсте в нужном месте. Нажмите на свое первое изображение, и оно появится в левой части холста. Перетащите его в правильное положение в соответствии с вашим дизайном. Для меня это крайний правый:

Вы можете видеть, как размер изображения соответствует высоте заголовка. Белые линии исчезнут при сохранении. Теперь сделайте то же самое с любыми другими изображениями, затем сохраните заголовок.
Совет по цвету: если вы хотите, чтобы цвет фона (здесь черный) точно соответствовал фону изображений, вы можете использовать бесплатный инструмент, известный как Colorspy. Это показывает вам шестнадцатеричный код цвета для области, на которой находится ваш курсор.
Вы можете увидеть небольшую разницу в черноте между двумя областями выше: изображение — 0C0C0C, а холст — 000000. Если щелкнуть меню «Цвет», как показано ранее, а затем «Дополнительно», вы можете ввести шестнадцатеричный код. Горшок с краской затем заполнит холст тем же оттенком, что и фон изображения. Это очень полезный инструмент для сопоставления графики, как я сделал ниже.
Теперь добавьте любую графику, которую хотите включить в заголовок. Я добавлю только еще один, окончательный результат:

Сохраните это как файл JPG. Теперь вы готовы добавить текст.
Добавление текста с помощью XHeader
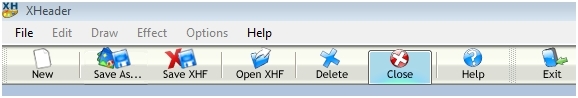
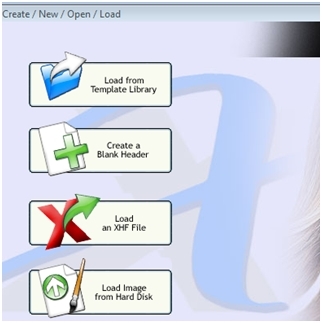
Запустите XHeader и нажмите «Создать»:

Затем нажмите «Загрузить изображение с жесткого диска»:

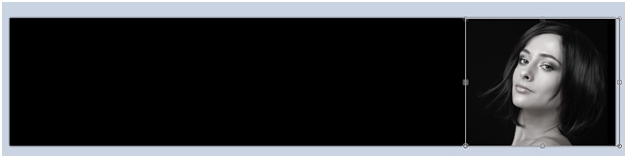
а затем загрузите сохраненный заголовок. Теперь он будет отображаться на рабочем экране XHeader, прямо над панелью управления:

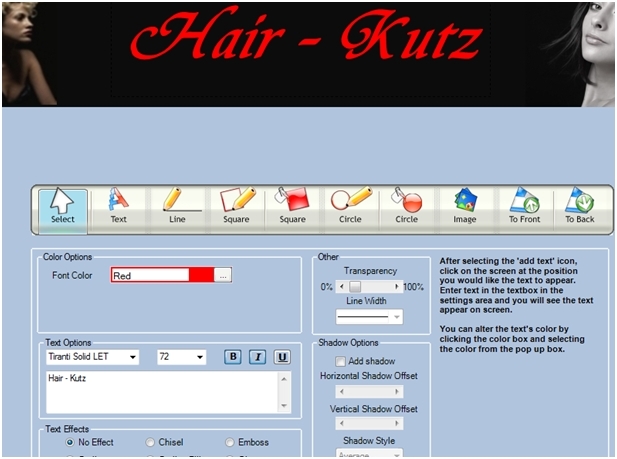
Выберите «Текст», затем выберите предпочтительный цвет текста, шрифт и размер. Начните печатать, и он появится в рабочем окне и в шапке. Вы можете перетащить текст в любое желаемое место и даже добавить степень прозрачности, если хотите, чтобы ваша графика была видна за ним.
Давайте сделаем его немного красивее и добавим немного украшения. Используя инструмент «Круг», вы можете добавлять круги и овалы. Добавим овал красного цвета с синей тенью. Окончательный результат:

Чтобы добавить дополнительный текст, например номер телефона выше, вы сначала сохраняете заголовок, а затем перезагружаете его, чтобы добавить больше текста. При сохранении вы получаете возможность сохранения в форматах JPG и PNG. Используйте JPG, если у вас нет прозрачных эффектов или закругленных углов в вашем заголовке, и в этом случае PNG точно воспроизведет их:

Дизайн заголовка WordPress: резюме
Приведенный пример представляет собой довольно простую форму заголовка WordPress. Текст был выбран произвольно и может быть или не быть подлинным названием компании. Что несомненно, так это то, что дизайн уникален, как и номер телефона! Вы можете добавить практически любое украшение, включая логотипы, несколько изображений и различные слои текста. Сохраняйте изображение каждый раз под другим именем (например, -1, -2 и т. д.), чтобы его было легко вернуть, если вы внесете изменение, которое вам не нравится.
Вы можете использовать оба приложения для изменения существующих заголовков в соответствии с вашими потребностями — вам не нужно начинать с нуля. Оба программных приложения просты в использовании, как только вы к ним привыкнете, и с ними интересно поиграть, изучая их возможности. Заголовки, которые вы создаете, легко интегрируются в ваш блог WP.
Вы можете использовать то же программное обеспечение для создания трехмерных коробок продуктов и обложек книг, если у вас есть шаблон обложки для работы.





