6 лучших расширений Chrome для выбора цвета (рейтинги и обзоры) в 2022 году 🎨
Если вы дизайнер и используете Google Chrome в качестве основного браузера, вам обязательно понадобится расширение для выбора цвета для Chrome. Вы не можете предсказать, где вы найдете впечатляющие дизайны и цветовые палитры, верно? Итак, расширение Chrome для этой цели пригодится. Вы можете просто сосредоточиться на цвете и копировать его код, где бы вы ни находились.
Поскольку есть тысячи дизайнеров и разработчиков, нет недостатка в расширениях Chrome для выбора цветов. Но случайное расширение не поможет. Вот почему мы составили список лучших расширений выбора цвета для Chrome. В этой статье вы можете найти шесть инструментов расширения палитры цветов для дизайнеров. Прежде чем мы это сделаем, нам нужно поговорить о встроенной палитре цветов в Google Chrome.
Как использовать встроенную палитру цветов в Google Chrome?
Многие этого не знают, но в Google Chrome есть встроенный инструмент выбора цвета. Если вы не хотите использовать стороннее расширение, мы рекомендуем этот инструмент. Однако мы должны предупредить вас, что это не самый удобный вариант. В любом случае, вот как вы можете использовать встроенную палитру цветов в Chrome.
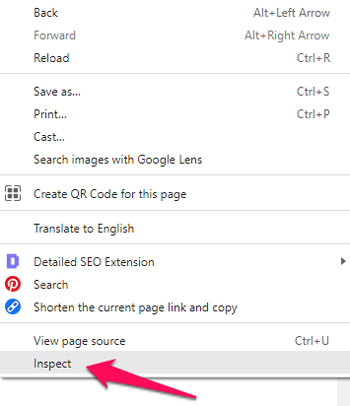
- Щелкните правой кнопкой мыши веб-страницу, на которой вы нашли цвет, который хотите выбрать.
- Выберите пункт «Проверить» в контекстном меню.

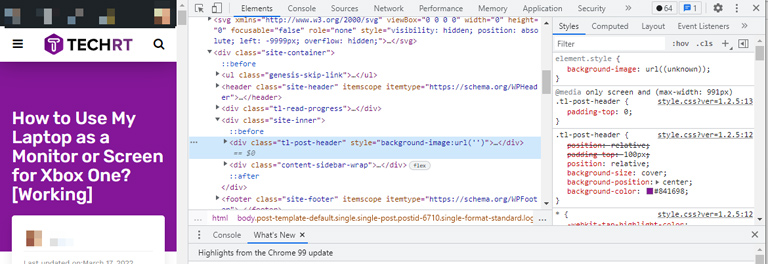
- Теперь вы сможете увидеть параметры разработчика в Chrome.

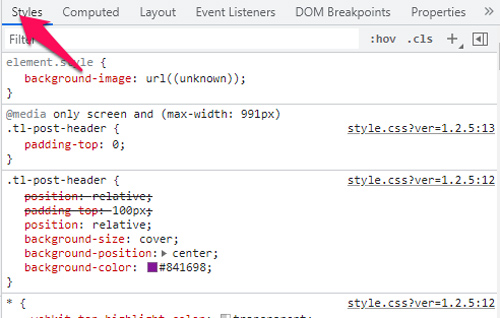
- На вкладке «Стили» прокрутите вниз, пока не найдете поле цвета.

- Вы можете щелкнуть поле цвета, и появится интерфейс выбора цвета.
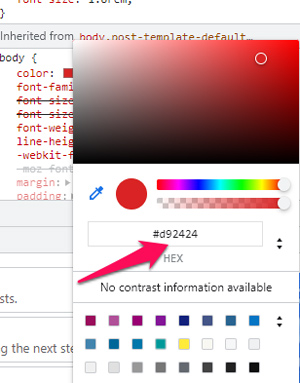
- Теперь вы можете переместить палитру цветов к цвету, который хотите узнать.

- Дважды щелкните цвет, и встроенный цвет покажет вам шестнадцатеричное значение и другие детали.
Вы можете скопировать этот цветовой код или выбрать другие градиенты из меню. Если вы ищете значения цвета RGB, вы также можете их найти. Вот проблема: для этого инструмента выбора цвета нет ярлыка. Это означает, что вам придется запускать инструменты разработчика каждый раз, когда вы хотите выбрать цвет. Мы считаем, что это не будет удобным вариантом для большинства людей. Именно поэтому мы рекомендуем для этой цели выбрать специальное расширение Chrome.
Итак, для этой подборки мы выбрали множество расширений палитры цветов. Некоторые из этих статей предлагают некоторые дополнительные функции, а другие минимальны. Основываясь на том, какой вы дизайнер, вы можете сделать правильный выбор.
Список расширений палитры цветов для Chrome
№1 ColorZilla

РазработчикАлекс СиротаЦенаБесплатно
ColorZilla, вероятно, лучшее расширение для выбора цвета для Chrome, которое вы можете получить сегодня. Это расширение для Chrome с более чем 3 миллионами пользователей и рейтингом 4,4 из 5 объединяет лучшее из обоих миров. После установки вы можете найти кнопку ColorZilla на панели расширения. Вы можете найти несколько вариантов, нажав на кнопку — и первый вариант называется «Выбрать цвет со страницы». Эта опция преобразует ваш курсор в палитру цветов, и вы можете щелкнуть цвет, который хотите захватить. Через секунду ColorZilla покажет вам шестнадцатеричное значение цвета и значения RGB.
Также в пакете есть дополнительные функции. Например, расширенная палитра цветов работает аналогично Adobe Photoshop. Вы также можете использовать лучший генератор градиентов CSS, если вам нужны новые цветовые идеи для вашего дизайна. Нам также понравилась функция анализатора цвета веб-страницы в ColorZilla. Эта функция предоставит вам полную цветовую палитру веб-сайта в один клик. ColorZilla также отслеживает все выбранные вами цвета. Таким образом, вы всегда можете проверить историю для справочных целей.
В целом ColorZilla многофункциональна и стабильна. Вы можете использовать его, чтобы выбрать цвет практически для всех элементов на веб-странице, включая проигрыватели Flash и HTML5.
# 2 Цвет от Fardos

РазработчикFardossЦенаБесплатно
Color by Fardos — еще одно расширение Chrome, которому вы можете доверять, когда дело доходит до выбора цветов с сайта. Он включает в себя все стандартные функции, которые вы ожидаете от расширения палитры цветов. Однако, в отличие от ColorZilla, расширение Color by Fardos не занимает много места или ресурсов. С другой стороны, вы можете пользоваться некоторыми полезными функциями, такими как синхронизация с несколькими браузерами Chrome. Это означает, что цвета, выбранные вами в браузере Chrome, будут доступны и на других устройствах.
Расширение Color by Fardos также автоматизирует некоторые вещи. Например, вам не нужно копировать HEX выбранного вами цвета. Всякий раз, когда вы нажимаете на цвет, его HEX будет в вашем буфере обмена. Благодаря полнофункциональной цветовой панели легко найти цветовые градиенты и дополнительные комбинации. Вы также можете создавать линейные или радиальные градиенты, используя входные данные с веб-страницы. И последнее, но не менее важное: поскольку инструмент использует технологию масштабирования, вы можете разборчивый о цветах.
Мы рекомендуем Color by Fardos, если вам нужна более простая альтернатива ColorZilla. В то же время он обладает гораздо большим количеством функций, чем встроенная палитра цветов Chrome.
#3 Пипетка ColorPick

РазработчикVidsbee Enterprises Сэм ЛарисонPriceFree
ColorPick Eyedropper должен стать следующим лучшим решением для выбора цветов из Google Chrome. Когда дело доходит до функций и удобства использования, расширение занимает золотую середину. Хотя у него не так много функций, как у ColorZilla, он не так прост, как Color by Fardos. Это расширение используется более чем 1 000 000 пользователей и имеет общий рейтинг 4,3 из 5. Пользоваться этим расширением также чрезвычайно просто. Вы можете нажать на кнопку расширения, чтобы активировать пипетку.
Затем вам просто нужно выбрать цвет, который вы хотите выбрать. ColorPick Eyedropper мгновенно покажет вам значения RGB и HEX цвета. В дополнение к высокой точности ColorPick Eyedropper также имеет регулируемую функцию масштабирования. Как мы видели в других приложениях, оно может выбирать цвета из элементов веб-страницы, а также из проигрывателей Flash и HTML5. Расширение также расширяется до полноценной цветовой палитры, когда вы нажимаете на определенный цвет.
Итак, если вам нужно хорошее сочетание функций и других опций, вам следует попробовать ColorPick Eyedropper. Он не показывает никакой рекламы и полностью бесплатен.
#4 Пипетка для глаз

Eye Dropper — это очень простое расширение для выбора цвета для Google Chrome. В отличие от других расширений, которые мы здесь перечислили, Eye Dropper не предлагает никаких дополнительных функций. Вы можете включить расширение, щелкнуть цвет, который хотите захватить, и вы получите значения HEX и RGB. Вы также можете проверить историю цветов, если вам нужны ссылки. Несмотря на свою простоту, расширение Eye Dropper также предлагает варианты настройки. Например, вы можете изменить поведение выбора веб-страницы и пользовательский интерфейс.
# 5 Удобная палитра цветов

РазработчикДжанет ПардиЦенаБесплатно
Slick Color Picker — одно из самых красивых расширений для выбора цвета, которые вы можете найти для Google Chrome. В отличие от других расширений, это имеет современный пользовательский интерфейс. Вы также можете выбирать цвета, используя различные методы. Например, вы можете нажать на цвет, который хотите выбрать, или использовать ползунок градиента. Как только вы выберете один пиксель, инструмент автоматически скопирует информацию в буфер обмена. Он также имеет некоторые автоматизированные функции, такие как способность обнаруживать цветовые узоры на веб-странице.
# 6 Окончательная палитра цветов

Разработчикverblike.comЦенаБесплатная
Мы заканчиваем этот список Ultimate Color Picker, расширением, которое остается верным своему названию. В Chrome это простое расширение позволяет эффективно выбирать цвета и находить их значения RGB. Вы также можете найти список всех цветов, которые вы выбрали в течение периода. Функция масштабирования и функции автоматического копирования также отлично подходят для большинства дизайнеров. Палитра цветов в стиле Photoshop пригодится и профессионалам. И последнее, но не менее важное: расширение Ultimate Color Picker поставляется со встроенным ярлыком для запуска.
Часто задаваемые вопросы

Как добавить палитру цветов в Chrome?
Вы можете добавить палитру цветов в Chrome, установив одно из расширений Chrome для выбора цвета, о которых мы упоминали выше. Это наиболее эффективный способ выбрать цвета из разных частей веб-страницы.
Есть ли в Chrome палитра цветов?
Да, в Google Chrome есть встроенная палитра цветов. Вы можете получить к нему доступ из параметров разработчика, и вы можете найти подробное руководство по доступу к инструменту. Вы можете использовать этот инструмент, если вам не нравится предоставлять доступ к данным сторонним расширениям.
Как использовать скрытую палитру цветов Chrome?
Чтобы использовать скрытую палитру цветов в Google Chrome, вам нужно щелкнуть правой кнопкой мыши веб-страницу, выбрать «Проверить», найти поле цвета в меню «Стиль» и щелкнуть поле цвета. Затем будет активирована палитра цветов, и вы сможете выбрать любой цвет на веб-странице.
Почему ColorZilla нужно разрешение на «доступ к данным на всех веб-сайтах»?
ColorZilla нужны эти разрешения, чтобы он мог выбирать цвета из любого места на веб-сайте. Однако разработчики обещают, что не продают и не делятся собранными данными.
Нижняя линия
Вам не кажется, что сторонние расширения для выбора цвета для Chrome лучше, чем скрытый инструмент для выбора цвета? Что ж, у нас есть основания в это верить. Мы также хотели бы добавить, что все инструменты, которые мы здесь упомянули, на 100% безопасны и обеспечивают конфиденциальность. Таким образом, вы можете использовать их без каких-либо опасений.